披露:此页面上的某些链接是附属链接,如果您选择购买,我们可以赚取少量佣金,无需您额外付费。非常感谢您的支持!
有时,有必要向网站添加一些自定义CSS,使网站实现一些你当前使用的WordPress主题没有的功能。
方法一: 使用Simple CSS插件

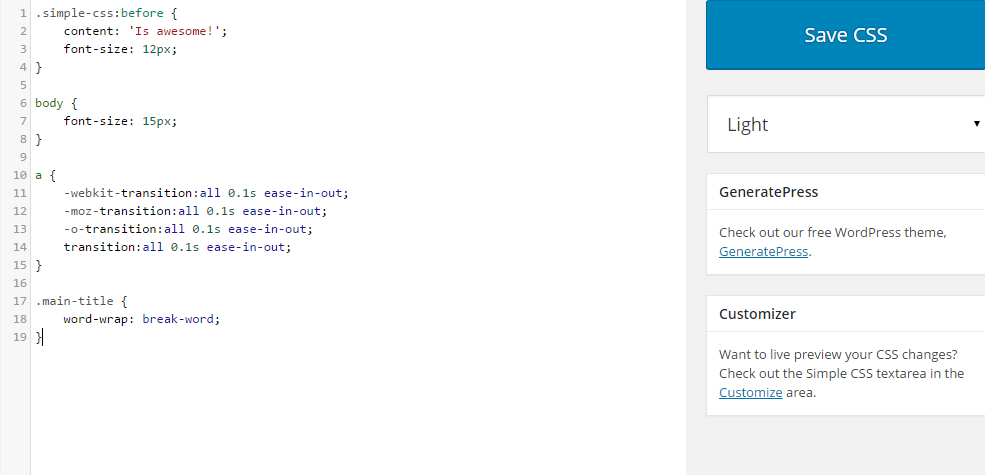
最简单的方法是安装 Simple CSS。使用此插件,您可以将CSS代码输入到插件上提供的一个编辑器中,而无需创建任何文件或执行其他任何复杂的操作。
该插件的另一个好处是您可以在每个页面上找到CSS框。使您可以添加仅适用于该页面的CSS,这个功能可能也比较有用。
安装方法: 只需在Dashboard(仪表板)中转到Plugins (插件)>Add New (安装插件)并搜索Simple CSS找到后下载安装即可。
方法二: 使用WordPress自带的Additional CSS (额外的CSS)添加

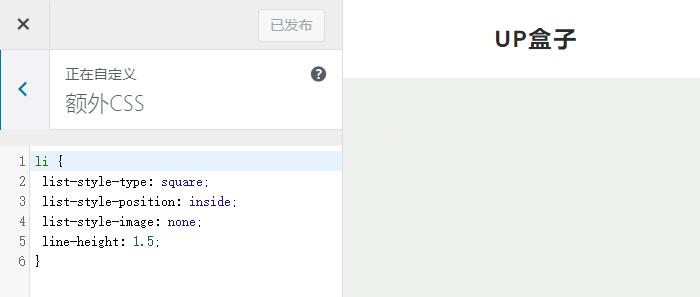
从WordPress 4.7版本开始,WordPress添加了一种将CSS添加到您的网站中的自定义程序的方法,该自定义程序可以在Appearance(外观)> Customize(自定义)> Additional CSS(额外的CSS)中找到。
应该注意的是,此区域中添加的CSS是基于当前使用的主题的,因此,如果切换主题,则会丢失CSS。
它没有针对单个页面特定CSS的单个自定义框。
优点是不用下载插件,很轻便。
方法三: 使用Child Theme(子主题)
当然,如果您已经在使用子主题,则可以使用style.css文件。
如果没有使用子主题,而仅将CSS添加到您的网站, 最好使用上述前两种方法之一。
我常用的CSS代码总结
如何在帖子中显示“上次更新”或最近更新日期CSS代码:
.posted-on .updated {
display: inline-block;
}
.posted-on .published {
display: none;
}